CSS - wat staat voor Comparison Shopping Services - is uitgegroeid tot een van de meest besproken buzzwords van dit jaar in de online reclame industrie.
Alles begon met de enorme boete van de EU die Google in 2017 kreeg opgelegd voor hun shopping service. Volgens de regelgeving moest Google zijn Google Shopping service zelf rendabel maken en het winkelgedeelte op de pagina met algemene zoekresultaten openstellen voor andere concurrenten.
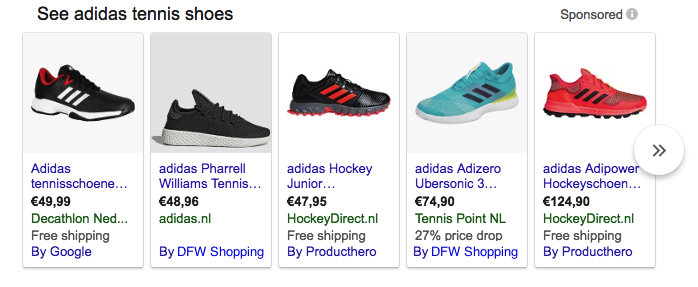
Inmiddels ben je waarschijnlijk bekend met het nieuwe uiterlijk van de winkelresultaten op de algemene pagina met zoekresultaten:
Het is je misschien opgevallen dat er nieuwe blauwe labels zijn geplaatst onderaan de shopping advertenties, "door Google", "door DFW Shopping", "door een ander CSS".
Door op dat blauwe label te klikken kun je de website van de CSS openen om meer resultaten te bekijken en meer producten van dezelfde CSS te vergelijken. Met een klik op de producttitel of -afbeelding komt je direct op de productpagina van de verkoper terecht.
Vandaag de dag kunnen andere bedrijven, die bekend staan als Comparison Shopping Services (CSS), op dezelfde manier als Google Shopping reclame maken voor verkopers. Zowel Google Shopping als CSS'en doen biedingen om te concurreren in de advertentieveiling. In feite is Google Shopping zelf ook een CSS.
Als webwinkelier heb je noodzakelijkerwijs een CSS nodig om je advertenties in de winkelbalk bovenaan de Google zoekresultatenpagina te plaatsen. De CSS van jouw keuze kan Google Shopping zijn of een andere, of beide - je kunt zelfs je advertenties via meerdere CSS'en plaatsen.
Inhoudsopgave:
Het Probleem
De oplossing van Google: Incentives
Wat doet een CSS voor verkopers?
Hoeveel kost het?
Aan de slag gaan
Hoe de veiling werkt
Is het de moeite waard?
Veelgestelde vragen
Het Probleem
Terwijl vóór de regelgeving alle verkopers direct via Google Shopping winkeladvertenties moesten plaatsen en dus direct aan Google moeten betalen, kunnen ze nu een derde partij als CSS kiezen om namens hen advertenties te plaatsen. In de praktijk betekent dit dat er nu een nieuwe tussenpersoon is tussen de verkopers en Google.
Uiteraard is het eerste wat in je opkomt als je dit leest dat een CSS van een derde partij ook winst wil maken en dus de totale kosten van Google Shopping hoger zullen uitvallen voor adverteerders.
Dus, waarom zou een verkoper de moeite nemen om naar een andere CSS te gaan en hen een extra vergoeding te betalen?
Google heeft een eenvoudige oplossing voor dit probleem: financiële prikkels.
Terug naar boven of Ga vandaag nog aan de slag met CSS ads
De oplossing van Google: Incentives
Google heeft besloten om kortingen toe te kennen aan verkopers die adverteren via een CSS van een derde partij. In het beginstadium van het CSS-programma zijn de voordelen hiervan:
- SpendMatch Incentive: waarbij Google een percentage van de maandelijkse advertentie uitgaven terugstort op de rekening van de verkoper om te gebruiken voor toekomstige uitgaven.
- Tot 20% korting op kliks
Vanaf januari 2019 heeft Google de SpendMatch ingetrokken, waardoor de korting tot 20% voor kliks op de tafel blijft staan voor elke verkoper die via een andere CSS (niet-Google) wil adverteren op Google Shopping. Hoewel er geen officiële verklaring van Google is over hoe lang de korting voor kliks zal gelden, schatten veel industrie experts dat verkopers ten minste een paar jaar toegang zullen hebben tot dit voordeel.
Het is het vermelden waard dat het Google CSS-programma alleen beschikbaar is voor verkopers die adverteren in landen die deel uitmaken van de Europese Economische Ruimte (EER) en in Zwitserland.
Terug naar boven of Ga vandaag nog aan de slag met CSS ads
Wat doet een CSS voor verkopers?
Het korte antwoord op deze vraag is: Een CSS geeft verkopers toegang tot het Google incentive programma zodat ze geld kunnen besparen op hun online reclame.
In feite hebben Google Shopping en andere CSS'en toegang tot dezelfde functies, biedstrategieën en plaatsingen die beschikbaar zijn in Google Ads. Vanuit het oogpunt van campagnemanagement is er geen enkel verschil tussen reclame via Google Shopping en een CSS van een derde partij.
Echter, gezien het feit dat CSS'en meestal deel uitmaken van de diensten die worden geleverd door middelgrote/grote advertentie aanbieders of marketingbureaus, bieden ze vaak een deskundig intern team en soms zelfs geavanceerde interne technologieën die de prestaties van PLA-campagnes kunnen verbeteren.
Adverteerders die zich aansluiten bij een CSS krijgen dus niet alleen een geldelijke korting op hun reclamecampagnes, maar kunnen ook betere prestaties bereiken, dankzij de gespecialiseerde expertise van de CSS.
Terug naar boven of Ga vandaag nog aan de slag met CSS ads
Hoeveel kost het?
Zoals hierboven vermeld pakt een CSS een deel van je advertentiebudget. Dus je moet kijken of de prijs die ze vragen de moeite waard is voor de potentiële besparing die het oplevert.
CSS'en gebruiken verschillende prijsmodellen voor hun klanten. Sommige rekenen per klik, sommige per verkoop, sommige gewoon een vast bedrag. Sommige CSS'en bieden extra bied- en feedbeheertechnologie, andere alleen de toegang tot de Google incentives. Het spreekt voor zich dat de eerste een hogere vergoeding zou vragen dan de tweede.
Er is echt geen one-size-fits-all aanpak hier, want elke CSS is anders en het is aan de adverteerders om te kiezen wat het beste past bij hun behoeften. Zoals eerder vermeld, kunnen adverteerders met meerdere CSS'en tegelijk werken. Dus het kan de moeite waard zijn om er eerst een paar te proberen en dan te beslissen welke het beste bij je past. Adverteerders kunnen ook besluiten om slechts een deel van hun catalogus te adverteren via een specifieke CSS. Dus, nogmaals, het is een kwestie van testen en het vinden van de juiste balans voor jouw bedrijf.
Onze eigen CSS bij DataFeedWatch rekent bijvoorbeeld slechts een klein percentage van de advertentiekosten, zonder extra kosten.
Terug naar boven of Ga vandaag nog aan de slag met CSS ads
Aan de slag gaan
Om te beginnen met adverteren met een CSS, moet je eerst degene kiezen met wie je wilt werken en contact met hen opnemen om erachter te komen wat hun prijsmodel is, hoeveel het kost en wat ze aanbieden.
Op basis van de kosten en de geleverde diensten kan de aanpak om je producten op Google te tonen verschillen:
Beheerservice
Sommige CSS'en bieden aan om je winkelcampagnes volledig in jouw naam te beheren. Ze maken een nieuw Google Ads account aan en een nieuw Merchant Center account waar je je productfeed kunt uploaden.
Je kan al dan niet toegang hebben tot deze accounts.
Het enige wat je met ze moet delen is je product feed. Meestal bieden deze CSS'en ook een feed management en optimalisatie service via een eigen of externe tool. Ook hier geldt dat je al dan niet toegang hebt tot deze tool.
Google factureert de CSS voor de kliks op de advertenties die zij namens jou plaatsen en vervolgens brengt de CSS op basis van de overeenkomst die je hebt, de kosten in rekening. De CSS voorziet je vervolgens van prestatierapporten.
Self-service
In dit scenario maak jij of je CSS een nieuw Merchant Center account aan waar je zeker toegang toe hebt. Je uploadt en beheert je productfeed en beheert je shoppingcampagnes vanuit je eigen Google Ads account.
Zolang het Merchant Center dat aan je Google Ads account gekoppeld is, gekoppeld is aan een CSS, kom je in aanmerking voor het incentive programma.
Dit is de aanpak die we bij DataFeedWatch volgen. Je kunt je Google Ads account, je Shopping campagnes en je Merchant Center precies zo houden als het is. Het enige wat nodig is, is het koppelen van je huidige Merchant Center account aan het DataFeedWatch Multi-Client Merchant Center account. Op deze manier zal Google je shopping campagnes associëren met een CSS zodat je geld kunt besparen.
In dit scenario kun je meerdere Merchant Center accounts aanmaken, één per CSS waarmee je werkt. Dan kan je meerdere shopping campagnes uitvoeren, elk geassocieerd met een ander Merchant Center. Op deze manier kan je de prestaties van verschillende CSS'en vergelijken en mogelijk je exposure vergroten bij de Google shopping resultaten.
In deze situatie factureert Google je voor klikken op je advertenties en vervolgens brengt de CSS je apart kosten in rekening.
Hybride modellen
Zoals gezegd is er geen one-size-fits-all aanpak als het gaat om het werken met een CSS. Velen bieden een hybride aanpak waarbij ze misschien wel een feed-optimalisatie service bieden, maar waarbij je zelf de shopping campagnes beheert, of andersom.
In dit geval kun je je bestaande Merchant Center-account koppelen aan het CSS-multiclientaccount, of een nieuwe aanmaken. Je kunt een nieuw Google Ads account aanmaken of je bestaande account blijven gebruiken, enzovoort.
Ook kunnen de tarieven en factureringssystemen verschillen.
Terug naar boven of Ga vandaag nog aan de slag met CSS ads
Hoe de veiling werkt
Zoals hierboven vermeld, kan je op Google adverteren via meerdere CSS'en tegelijk, inclusief Google Shopping. Dit betekent dat verschillende CSS'en je producten meerdere malen naast elkaar kunnen laten zien.
Google heeft aangegeven dat ze hun best doen om hetzelfde product van dezelfde verkoper niet meerdere keren te laten zien. Het is echter iets waar je rekening mee moet houden. Eigenlijk hoeft dit geen nadeel te zijn - het kan zelfs een manier zijn om je bereik en exposure te vergroten.
Het enige probleem dat je zou kunnen bedenken is dat je uiteindelijk meer zou kunnen betalen door tegen jezelf te concurreren. Nou, gelukkig heeft Google hier al een oplossing voor.
Dit Google Help Center artikel geeft je het antwoord:
Betaal ik uiteindelijk meer voor Shopping-advertenties als er meer dan één CSS adverteert namens mij?
"Een verkoper betaalt nooit dubbel als hij tegen zichzelf biedt, en die regel geldt ongeacht het aantal of de identiteit van de CSS'en die de verkoper gebruikt."
Je zult altijd net zoveel betalen als nodig is om je dichtstbijzijnde concurrent te verslaan.
Als je concurreert met een andere CSS die namens jou adverteert, wordt het bod van de CSS niet in aanmerking genomen voor de berekening van je kosten per klik. In plaats daarvan wordt alleen het bod van de naaste concurrent in aanmerking genomen.
Google biedt heldere tabellen om dit belangrijke concept beter te begrijpen:
Eerste scenario: 
Tweede scenario:
Derde scenario:
Terug naar boven of Ga vandaag nog aan de slag met CSS ads
Is het de moeite waard?
Nu is de grote vraag:
“Ik heb altijd zelf geadverteerd op Google Shopping en mijn campagnes zelf beheerd en ik ben altijd behoorlijk tevreden geweest met de prestaties. Waarom zou ik de moeite nemen om met een andere CSS te werken?”
Het antwoord is vrij simpel. Je kunt tot 20% besparen op klikken - deze besparing kun je in je zak steken, of misschien kun je het gebruiken om meer verkeer naar je advertenties te sturen terwijl je dezelfde reclamekosten houdt.
Als je kiest voor een self-managed model, zoals we dat bij DataFeedWatch aanbieden, blijf je je feed en campagnes op dezelfde manier beheren als altijd. Het enige verschil is dat je in aanmerking komt voor een korting tot wel 20% op je klikken.
Klaar om te beginnen? Laten we het hebben over de onboarding stappen!
Terug naar boven of Ga vandaag nog aan de slag met CSS ads
Veelgestelde vragen
De volgende FAQ's zijn een samenvatting van dit Google Help Center artikel:
- Moet ik een CSS gebruiken om de shopping advertenties op de algemene Google zoekresultatenpagina te plaatsen?Ja, dat klopt. Maar onthoud, Google Shopping is een CSS! Dus, de kans is groot dat je er al een gebruikt :)
- Worden mijn producten meerdere malen naast elkaar getoond?Hoewel Google zijn best doet om dat te voorkomen, kan dat wel eens het geval zijn. Hoe dan ook, je zult nooit meer betalen dan wat je nodig hebt om je dichtstbijzijnde concurrent te verslaan.
- Betaal ik uiteindelijk meer voor shopping advertenties als meer dan één CSS voor mij adverteert?Zoals gezegd, nee dat zal niet gebeuren!
- Hoe weet ik hoeveel CSS'en in de veiling namens mij bieden?In het managed service model kun je dat niet weten. Het is aan de CSS om te bieden wat nodig is om de beste ROI te krijgen. Je moet echter wel vragen om gedetailleerde rapporten, zodat je kunt zien wat de gemiddelde kosten per klik zijn.In het zelfbedieningsmodel beheer je zelf je campagnes, dus in de praktijk plaats jij de biedingen, niet je CSS.
- Waar worden mijn productadvertenties getoond?Je producten worden getoond in de shopping-bar bovenaan de pagina met algemene zoekresultaten van Google. Ook zullen ze worden getoond op de eigen website van de CSS. Google.com/shopping is bijvoorbeeld de eigen website van Google Shopping. Je hebt alleen toegang tot dit gedeelte via de Google Shopping CSS.
- Is het beter om te adverteren via een specifieke CSS?
Elke CSS biedt verschillende diensten en prijsmodellen aan. Om erachter te komen wat de beste CSS is die past bij jouw behoeften, kun je het beste contact opnemen en eventueel uitproberen voordat je een definitieve beslissing neemt.Geen enkele CSS is noodzakelijkerwijs beter dan andere. - Kan ik met meerdere CSS'en tegelijk adverteren en schakelen wanneer ik maar wil?
Ja, dat kan. Op basis van de overeenkomst die je hebt met je CSS en het model dat je kiest, kun je de CSS waarmee je werkt elke keer weer veranderen.
Terug naar boven of Ga vandaag nog aan de slag met CSS ads
